Chrome Developer Tools Responsive . show multiple screens once, responsive design tester. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. chrome devtools is a set of web developer tools built directly into the google chrome browser. this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. A chrome extension to show multiple screens in one view. This gives you a new. not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. Here’s how to do it:
from teamtreehouse.com
in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. chrome devtools is a set of web developer tools built directly into the google chrome browser. A chrome extension to show multiple screens in one view. show multiple screens once, responsive design tester. This gives you a new. not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. Here’s how to do it: this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness.
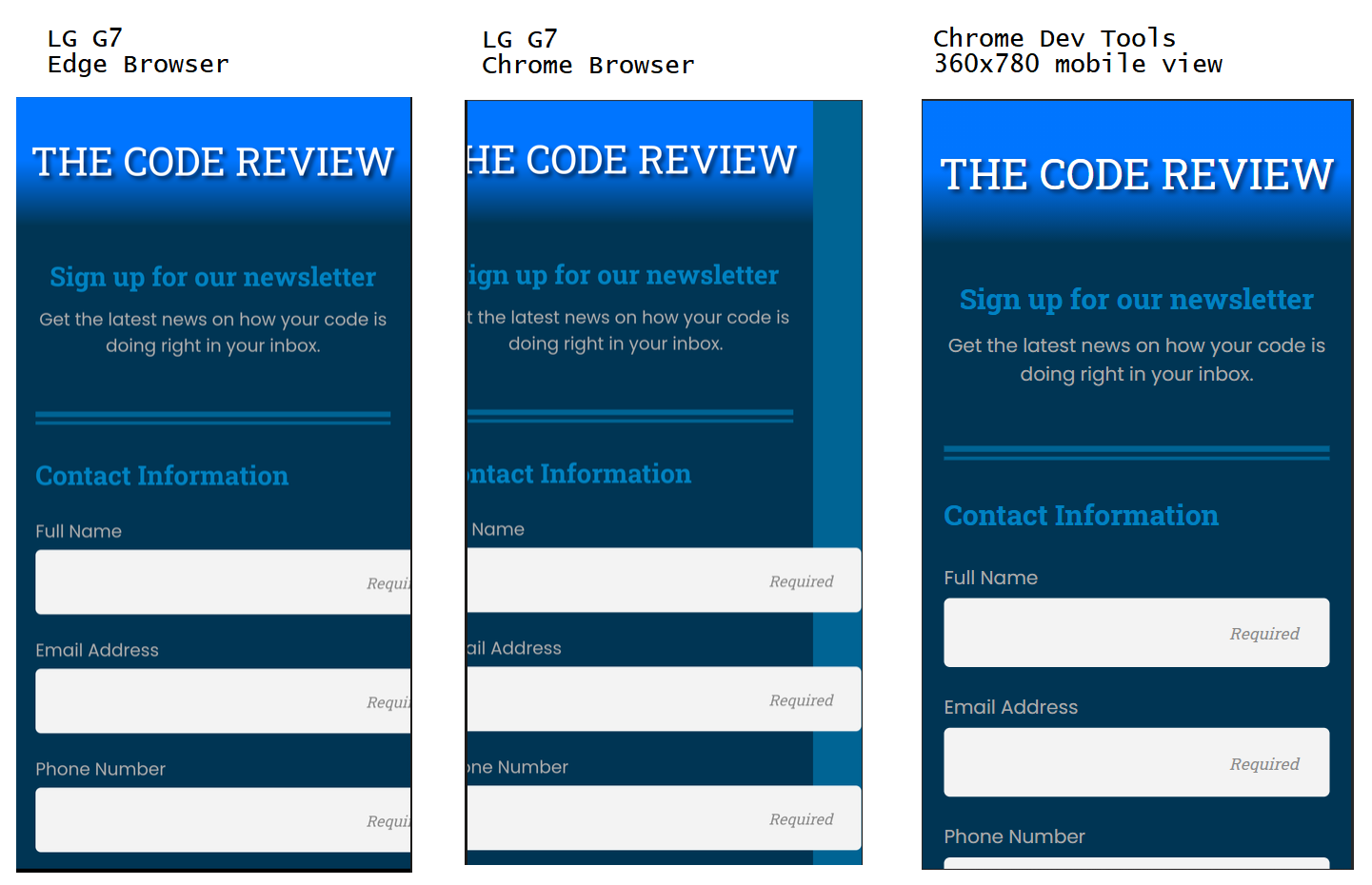
Can we really trust Chrome Dev Tools for mobile first responsiveness
Chrome Developer Tools Responsive not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. A chrome extension to show multiple screens in one view. chrome devtools is a set of web developer tools built directly into the google chrome browser. show multiple screens once, responsive design tester. Here’s how to do it: not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. This gives you a new. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type.
From www.marsdevs.com
Chrome Developer Tools Pro Tips & Tricks Chrome Developer Tools Responsive this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. chrome devtools is a set of web developer tools built directly into the google chrome browser. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device. Chrome Developer Tools Responsive.
From www.webtng.com
Chrome Developer Tools Features For Developers TNG Chrome Developer Tools Responsive this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. show multiple screens once, responsive design tester. A chrome extension to show multiple screens in one view. not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch. Chrome Developer Tools Responsive.
From blog.hubspot.com
Your Simple Guide to Chrome DevTools [+ StepbyStep Instructions] Chrome Developer Tools Responsive This gives you a new. Here’s how to do it: show multiple screens once, responsive design tester. A chrome extension to show multiple screens in one view. chrome devtools is a set of web developer tools built directly into the google chrome browser. for mobile and tablet devices, chrome dev tools is my go to for generating. Chrome Developer Tools Responsive.
From www.youtube.com
How to verify Responsiveness using Google Chrome developer tools YouTube Chrome Developer Tools Responsive chrome devtools is a set of web developer tools built directly into the google chrome browser. Here’s how to do it: for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. this article provides a comprehensive guide on how to use chrome’s developer. Chrome Developer Tools Responsive.
From www.androidpolice.com
Google Chrome How to enable Developer Tools Chrome Developer Tools Responsive in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. this article provides a comprehensive guide on how to. Chrome Developer Tools Responsive.
From www.youtube.com
Chrome Developer Tools TUTORIAL YouTube Chrome Developer Tools Responsive in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. chrome devtools is a set of web developer tools. Chrome Developer Tools Responsive.
From www.emarketeers.com
5 Awesome Ways To Use Chrome Developer Tools Emarketeers Chrome Developer Tools Responsive show multiple screens once, responsive design tester. this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. not only do the devices people use. Chrome Developer Tools Responsive.
From www.jenchan.biz
🛑 Stop resizing your browser improve testing for responsiveness Dev Chrome Developer Tools Responsive This gives you a new. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. Here’s how to do it: A chrome extension to show multiple screens in one view. chrome devtools is a set of web developer tools built directly into the google. Chrome Developer Tools Responsive.
From technolag.com
Chrome Developer Tools Inspect Element TechnolAG Chrome Developer Tools Responsive in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. chrome devtools is a set of web developer tools built directly into the google chrome browser. Here’s how to do it: This gives you a new. A chrome extension to show multiple screens in. Chrome Developer Tools Responsive.
From www.youtube.com
Google Chrome Developer Tools 12 Tricks to Develop Quicker YouTube Chrome Developer Tools Responsive this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. show multiple screens once, responsive design tester. chrome devtools is a set of web. Chrome Developer Tools Responsive.
From teamtreehouse.com
Can we really trust Chrome Dev Tools for mobile first responsiveness Chrome Developer Tools Responsive show multiple screens once, responsive design tester. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. This gives you a new. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select. Chrome Developer Tools Responsive.
From www.technewstoday.com
How To Open And Use Chrome Developer Tools Chrome Developer Tools Responsive this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. A chrome extension to show multiple screens in one view. This gives you a new. . Chrome Developer Tools Responsive.
From martech.zone
What Is Responsive Design? RWD Chrome Developer Tools Responsive Here’s how to do it: not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. A chrome extension to show multiple screens in one view. chrome devtools is a set of web developer tools built directly into the google chrome browser. for mobile. Chrome Developer Tools Responsive.
From techpp.com
How to Enable Developer Mode on Chromebook TechPP Chrome Developer Tools Responsive This gives you a new. chrome devtools is a set of web developer tools built directly into the google chrome browser. not only do the devices people use have different screen sizes, but they can also have different pixel densities, support for touch input, network. Here’s how to do it: in version 50, the solution is now. Chrome Developer Tools Responsive.
From blog.hubspot.com
Your Simple Guide to Chrome DevTools [+ StepbyStep Instructions] Chrome Developer Tools Responsive for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. chrome devtools is a set of web developer tools built directly into the google chrome browser. Here’s how to do it: not only do the devices people use have different screen sizes, but. Chrome Developer Tools Responsive.
From kinsta.com
The Beginner's Guide to Responsive Design Chrome Developer Tools Responsive in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type. A chrome extension to show multiple screens in one view. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory.. Chrome Developer Tools Responsive.
From ahrefs.com
SEO for a New site 8 Important Steps Chrome Developer Tools Responsive this article provides a comprehensive guide on how to use chrome’s developer tools to test your website’s responsiveness. for mobile and tablet devices, chrome dev tools is my go to for generating images that show my projects in all their responsive glory. A chrome extension to show multiple screens in one view. Here’s how to do it: This. Chrome Developer Tools Responsive.
From scientyficworld.org
Chrome Developer Tools A Comprehensive Guide • Scientyfic World Chrome Developer Tools Responsive This gives you a new. show multiple screens once, responsive design tester. Here’s how to do it: chrome devtools is a set of web developer tools built directly into the google chrome browser. in version 50, the solution is now to press the three dots ⋮ to the right in responsive mode, and select show device type.. Chrome Developer Tools Responsive.